Thực tế, các tiêu chuẩn này không cần bạn phải áp dụng toàn bộ vì không phải tiêu chuẩn nào bạn cũng có thể sử dụng trên mọi trường hợp. Nên nếu bạn xem serie này và không có khả năng làm được một số tiêu chuẩn nào đó thì cứ bỏ qua, vì Google không bắt bạn phải đạt tiêu chuẩn hết.
— Xem thêm: May dong phuc
Quy tắc tối ưu tốc độ
- Tránh sử dụng chuyển hướng ở trang đích.
- Bật chức năng nén dữ liệu gửi về trình duyệt.
- Cải thiện thời gian phản hồi của máy chủ.
- Cải thiện bộ nhớ đệm ở trình duyệt.
- Nén các tài nguyên CSS và Javascript trên website.
- Nén giảm dung lượng hình ảnh.
- Tối ưu việc chèn CSS vào website.
- Thiết lập thứ tự ưu tiên của nội dung trong website.
- Bỏ chặn Javascript và CSS khi tải trang.
Quy tắc tối ưu hiệu suất sử dụng
- Tránh sử dụng các trình cắm (plugin) để hiển thị nội dung.
- Cấu hình viewport để hiển thị kích thước màn hình phù hợp.
- Tối ưu các nút bấm hoặc liên kết trên website.
- Sử dụng cỡ chữ phù hợp để hiển thị nội dung.
1/ Sử dụng host phù hợp
Nếu bạn hiện tại đang sử dụng các host miễn phí thì đừng làm theo các bài hướng dẫn này làm gì cho mất công, bởi vì có thể tốc độ chậm của nó cũng như hỗ trợ ít công nghệ nên bạn sẽ không thể làm được rất nhiều tính năng.—Dedicated Server – Máy chủ vật lý
Đây là loại hosting mạnh nhất, bạn sẽ thuê nguyên một máy chủ vật lý, và bên cung cấp dịch vụ sẽ cung cấp nơi đặt máy chủ, đường truyền internet để bạn toàn quyền sử dụng máy chủ này để cài đặt mọi thứ từ hệ điều hành, ứng dụng, websites…
—Virtual Private Server (VPS) – Máy chủ ảo
Máy chủ ảo VPS thực chất là một phần tài nguyên của máy chủ vật lý, nhờ dùng công nghệ ảo hóa phần cứng, người ta sẽ cài các máy ảo trên máy chủ vật lý và cho bạn thuê các máy ảo này để lưu trữ, cài đặt các ứng dụng, websites …trên máy ảo.
—Shared Hosting – Hosting dùng chung
Shared Hosting hay Hosting giá rẻ thực chất là một phần nhỏ của VPS hay Dedicated Server, người ta sẽ cài các hệ điều hành (Linux hoặc Windows) và cài đặt sẵn các ứng dụng trên đó (như Web Server, MySQL, PHP…) để bạn upload và chạy các websites.
— Xem thêm: Dich vụ quay phim
2/ Bật nén cho server
Công việc cần làm: Hãy nói với người phụ trách server cài đặt module gzip. Gzip là một phương thức để nén và làm giảm dung lượng các file ở server trước khi gửi đến client (ví dụ như trình duyệt). Nó giúp tiết kiệm băng thông, tăng tốc độ tải của website
3/ Giảm thiểu tài nguyên (Minify HTML, JavaScript, CSS)
Công việc cần làm: Hãy nói với người lập trình web làm các công việc minify html, js, css, bỏ những dòng comment trong code, xóa những đoạn code không sử dụng, đặt tên các biến và hàm ngắn gọn, xóa bỏ các dòng trắng gây tăng dung lượng
4/ Giảm thời gian phản hồi của máy chủ
Công việc cần làm: dùng server ngon (chất lượng về cả phần cứng và mạng), đặt gần người dùng mà website hướng đến
5/ Loại bỏ JavaScript chặn hiển thị trong nội dung trong màn hình đầu tiên
Công việc cần làm: dành cho người lập trình web, hơi phức tạp nhưng là vấn đề hầu hết các website đều gặp nên tôi sẽ đi sâu hơn chút, sẽ dễ hiểu hơn nếu bạn là lập trình viên hoặc người có chút kiến thức về kỹ thuật ...
6/ Loại bỏ CSS chặn hiển thị trong nội dung trong màn hình đầu tiên
Công việc cần làm: dành cho người lập trình web, cũng hơi phức tạp nhưng là vấn đề hầu hết các website đều gặp nên chúng ta sẽ đi sâu hơn
7/ Nâng cao lưu vào bộ nhớ cache trong trình duyệt
Công việc cần làm: danh cho phụ trách server thực hiện cộng việc chỉ định browser cache cho các tài nguyên. Nếu cần bạn có thể tìm hiểu kỹ hơn ở bài Cache trình duyệt (browser cache) cho website trên blog của tôi.
8/ Tối ưu hóa hình ảnh
Điều kiện: Quy tắc này kích hoạt khi PageSpeed Insights phát hiện ra rằng những hình ảnh trên trang đã được tối ưu hóa để giảm bớt kích thước tệp của chúng mà không ảnh hưởng đáng kể đến chất lượng hình ảnh của chúng.Công việc cần làm: dành cho người lập trình web và người làm nội dung:
- Gọi đúng kích thước ảnh với khung hiển thị, ví dụ khung hiển thì 300px x 300px đừng gọi ảnh có kích thướng 1000px x 1000px
- Nén ảnh trước khi lên web, các bạn làm nội dung hay dùng photoshop để lưu ảnh nên chọn "File > Save for Web & Devices (Alt Shift Ctrl S)" thay vì "Save As (Ctrl S hay Ctrl Shift S)"
WebP là định dạng ảnh hiện đại cung cấp khả năng nén rất cao cho cả kiểu nén không mất dữ liệu và mất dữ liệu (lossless and lossy) trên web. Sử dụng WebP, người quản trị và phát triển web có thể tạo ra các bức ảnh có dung lượng nhỏ hơn, phong phú hơn và giúp web tải nhanh hơn.
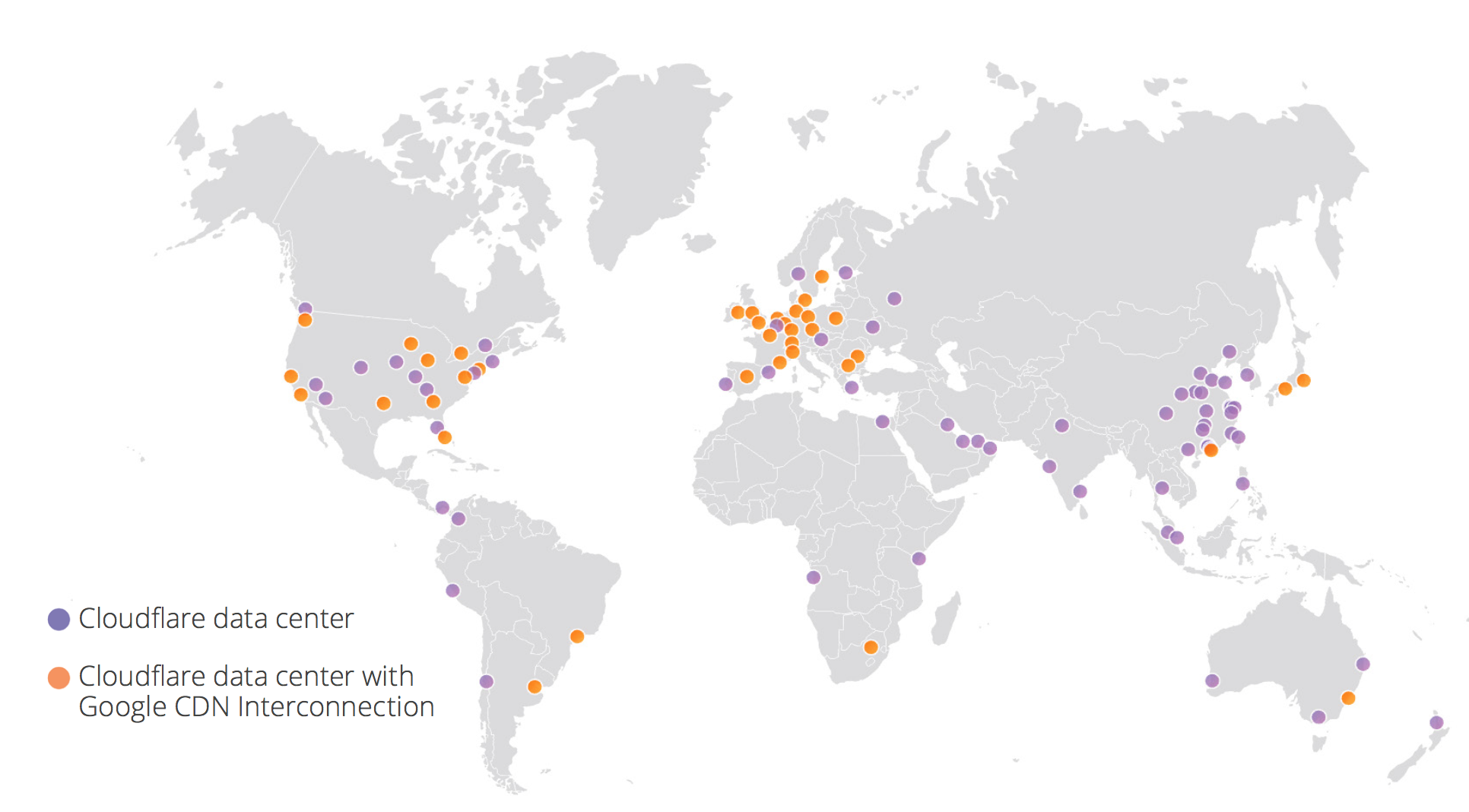
9/ Sử dụng CDN
CloudFlare là một dịch vụ miễn phí/ có phí tốt nhất bạn nên sử dụng.CDN là gì? CDN (viết tắt của content delivery network hay content distribution network) là một hệ thống phân phối lớn của các máy chủ được triển khai tại nhiều trung tâm dữ liệu trên Internet. Nội dung trang web và các tập tin trang web như hình ảnh, văn bản, JS và CSS của bạn sẽ được lưu trên tất cả các máy chủ nếu như bạn sử dụng một CDN. Các máy chủ CDN sẽ xác định vị trí người truy cập và truy xuất nội dung và các tập tin trang web ở một máy chủ gần nhất mà không cần thông qua máy chủ web của bạn.— Xem thêm: Thiết kế web trọn
Kết luận
Khi bạn SEO một website, việc tối ưu tốc độ website và trải nghiệm người dùng là điều tối quan trọng. Trong vật lý động học khi vật đang chuyển động đều, ở "điều kiện lý tưởng" không ma sát, vật sẽ chuyển động mãi mãi; khi có ma sát vật sẽ dừng lại sau một khoảng thời gian, ma sát càng lớn, dừng lại càng nhanh. Trong SEO website cũng vậy, tốc độ và sự tối ưu website như một phần ma sát quyết định những gì bạn làm có lên được không. Website không tối ưu bạn đẩy càng vất vả. Ở bài viết này tôi đã cùng các bạn đưa ra "điều kiện lý tưởng" để bạn SEO web, đẩy từ khóa dễ dàng hơn.Hi vọng với toàn bộ những gì tôi đã chia sẻ sẽ giúp bạn trong quá trình tối ưu tốc độ website và trải nghiệm người dùng
__________________________________________________
QC | May Đồng Phục
Hotline + Viber + Zalo: 0972 87 15 18 (Ms. Nguyet)
Fanpage: https://vi-vn.facebook.com/dongphucgiareSG
Post: https://trungdan.com/may-dong-phuc-gia-re-tai-tphcm.html
Home: https://maula.vn